スマートスピーカー最近ますます流行ってきていますね。私もスマートスピーカーアプリ開発に挑戦している最中です。そこで、私がスマートスピーカーアプリ開発で知り得た知識や作成の流れを共有していきたいと思います。
前回からの続きになっていますので、もしよろしければ前回の記事も参照ください。前回はActions on Google + DialogFlowで簡単なアプリをノンプログラミングで作る流れについて説明しました。

それでは、Dialogflowのinlineエディターで簡単なプログラミングをしていきたいと思います。
今回は地名を言うと、その場所の天気を応答してくれるよう条件分岐(if文)で処理を変えるように作っていきます。
今回も作ったアプリはシミュレーターを用いて検証しますので、PCさえあればGoogle HomeやAndroidスマホをお持ちでない場合でも作って検証することができます。
・DialogFlowのinlineエディターの使い方が分かるようになる
必要なもの
・パソコン
・ブラウザ(Google Chrome推奨)
シミュレーターを使うので、スマートスピーカー(Google Home)は無くても問題ありません。
それでは進めていきましょう。
目次
天気を応答するインテントを作成
まずは前回の「Hello World」プロジェクトに、天気を応答するインテントを追加します。

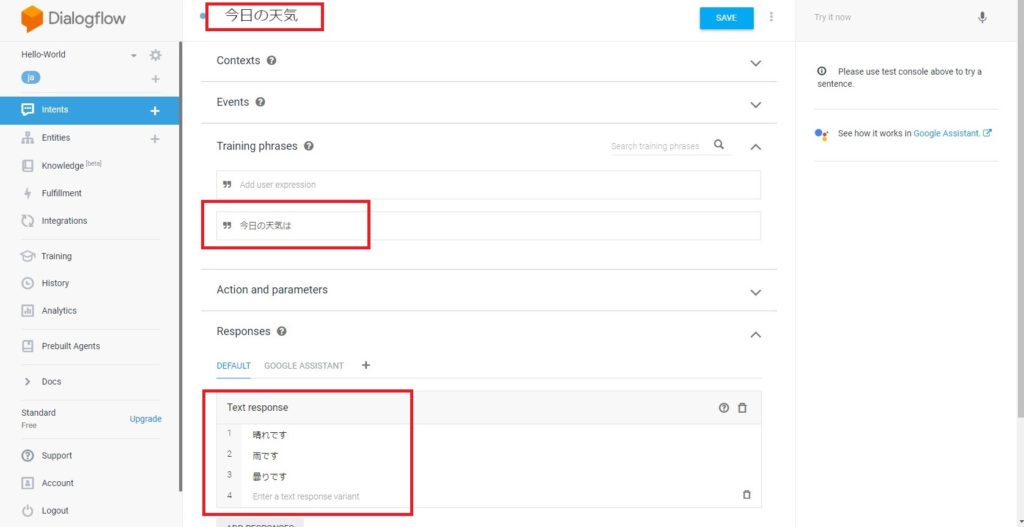
Intentsから、「今日の天気」というインテントを作成します。
「今日の天気は」と聞かれたら、「晴れです」「雨です」「曇りです」の3パターンをランダムに応答するようにしておきます。

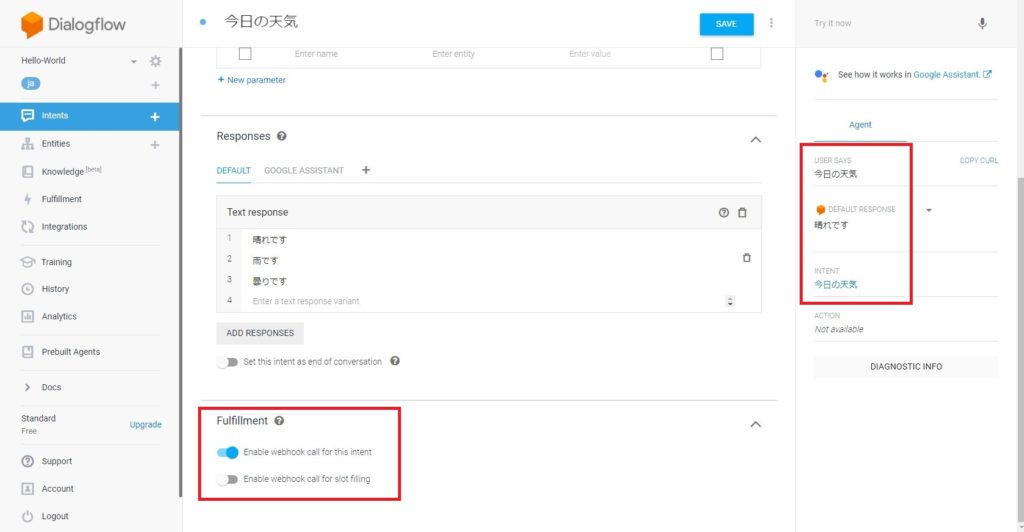
右上のシミュレーターで「今日の天気は」と聞くと、「晴れです」と応答されているのが分かります。今回は、この応答をプログラムで制御してみましょう。
そのために、下部分に「Fulfillment」という項目の「Enable webhook call for this intent」を有効にして「SAVE」しておきます。

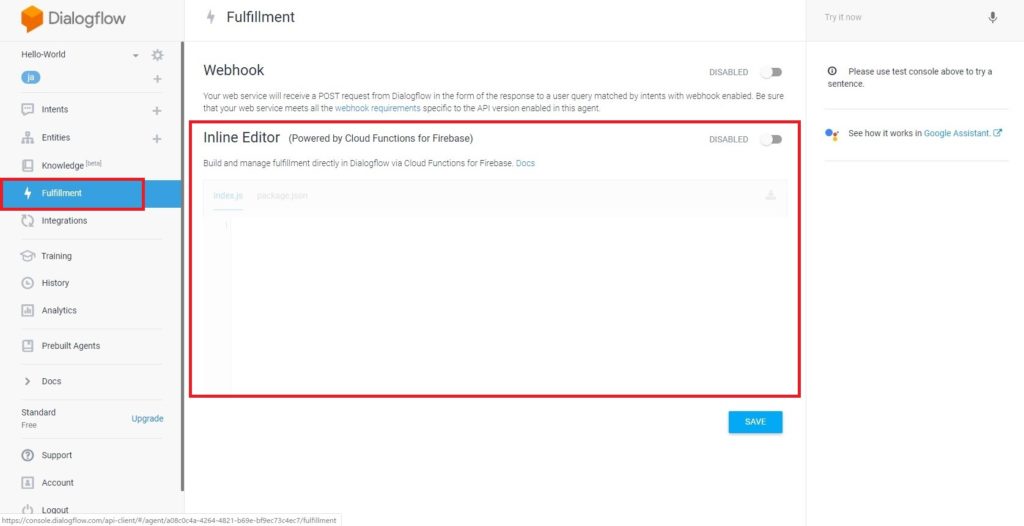
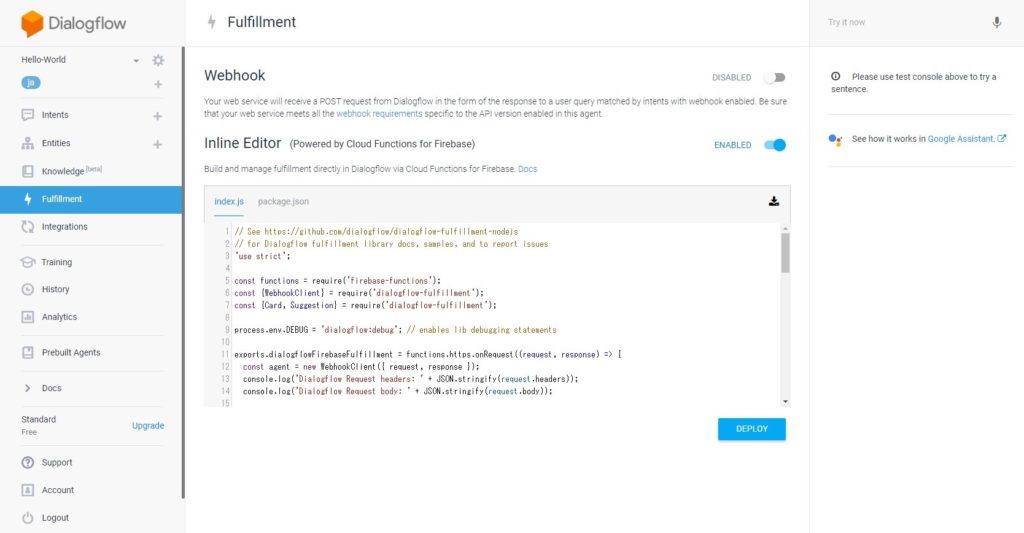
では実際にプログラミングしてみましょう。inlineエディターは左ペインの「Fulfillment」の項にあります。

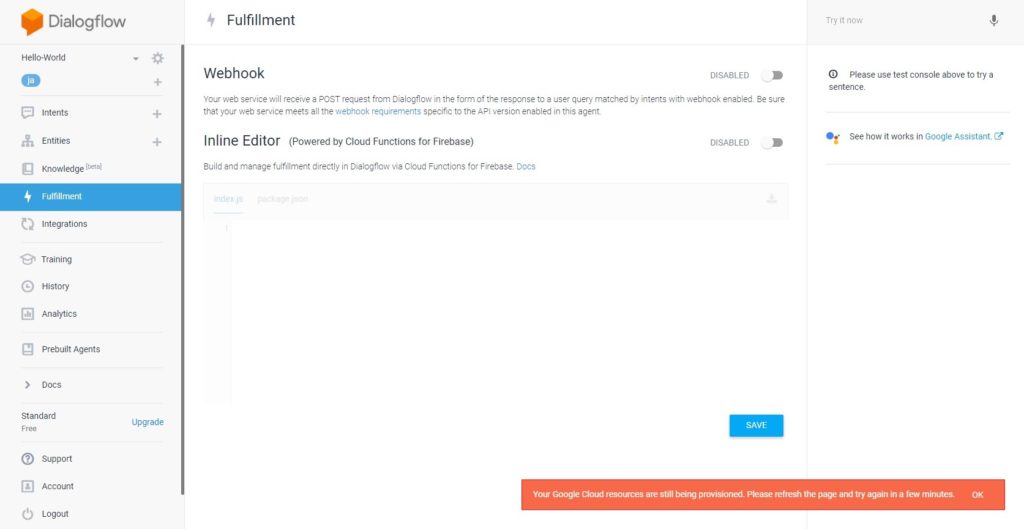
「Inline Editor」をDISABLEDからENABLEDにしてみます。しかし、右下に「Your Google Cloud resources are still being provisioned. Please refresh the page and try again in a few minutes.」というエラーが出て有効にならない場合があります。

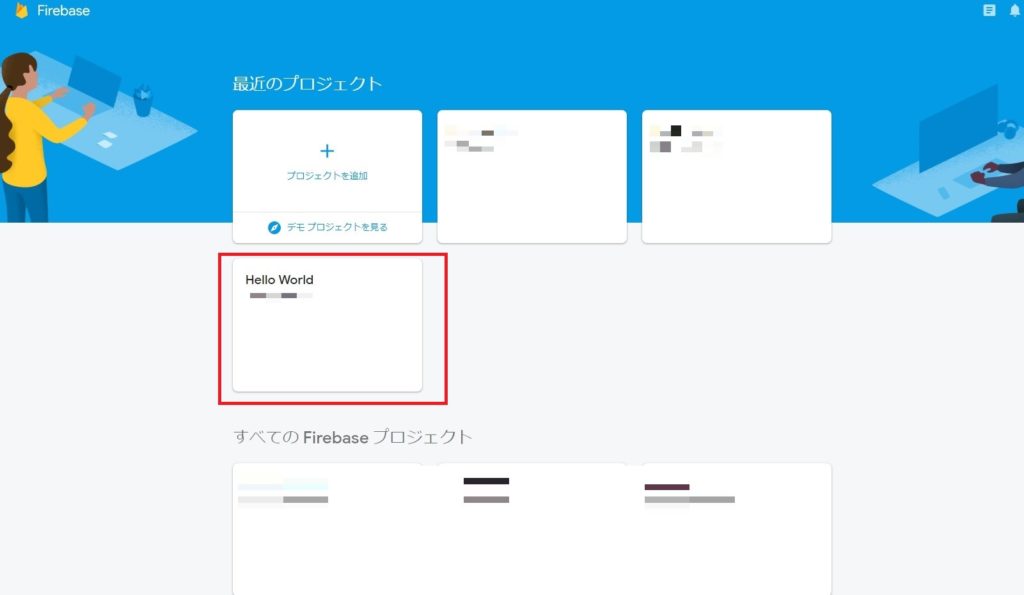
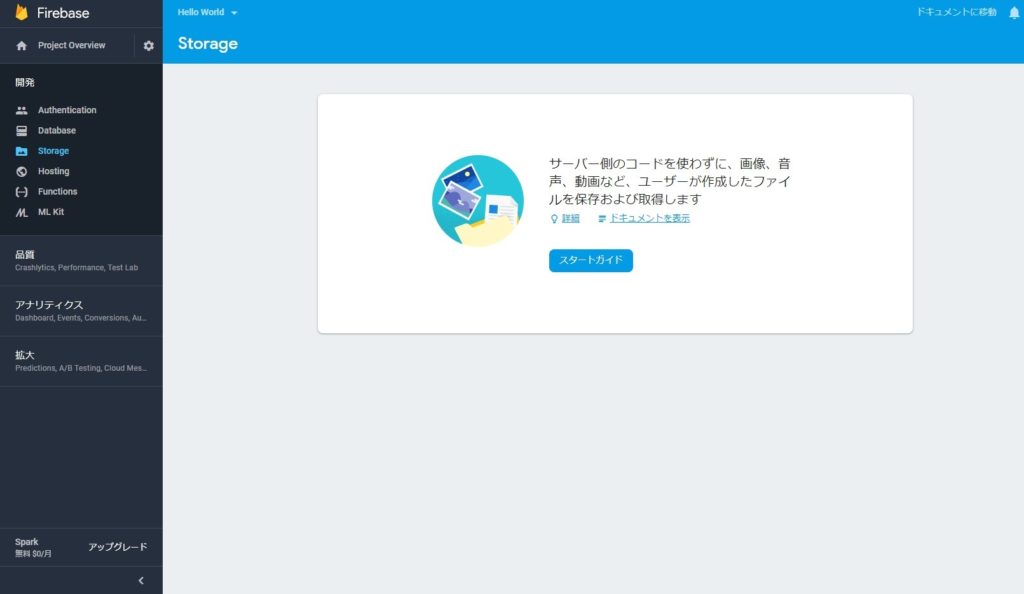
メッセージの通り数分待っても有効にできない場合は、Firebase側の設定を変更していきます。まずはFirebaseにログインしてコンソールに移動しましょう。すると以下のような画面になると思いますので、「Hello World」のプロジェクトを選択します。

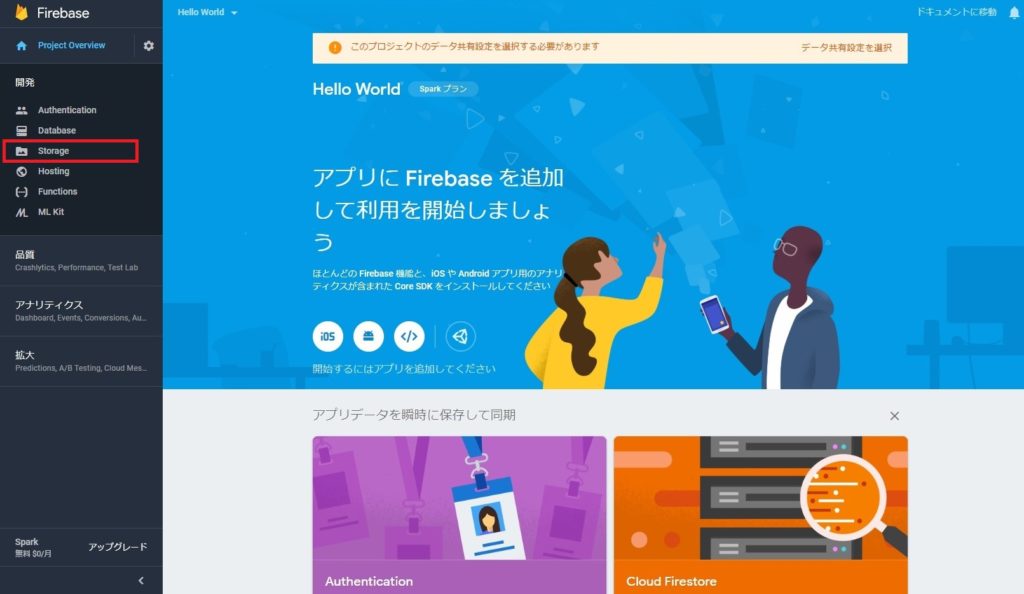
左ペインの「Storage」をクリックします。

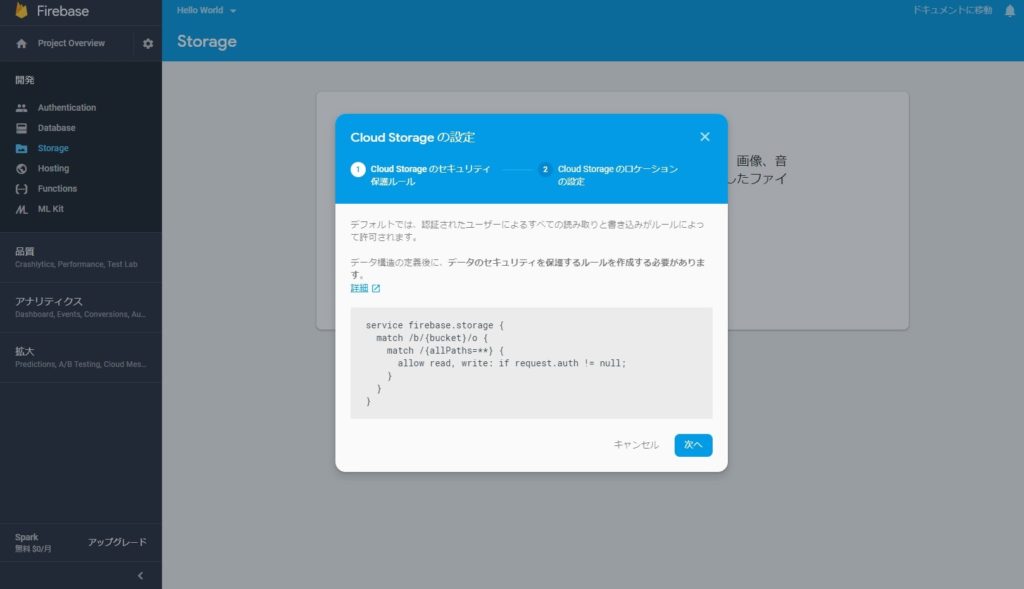
「スタートガイド」→「次へ」で進めていきます。


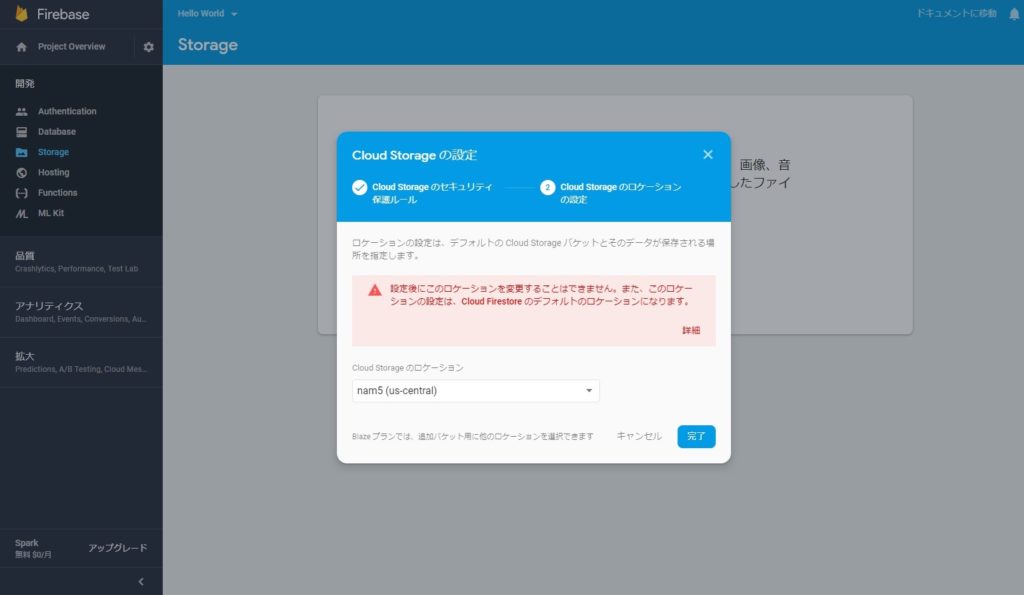
ロケーション(どこの国にあるクラウドサーバーを使用するか)を選択します。

デフォルトのアメリカのままで良ければそのまま「完了」をクリックします。
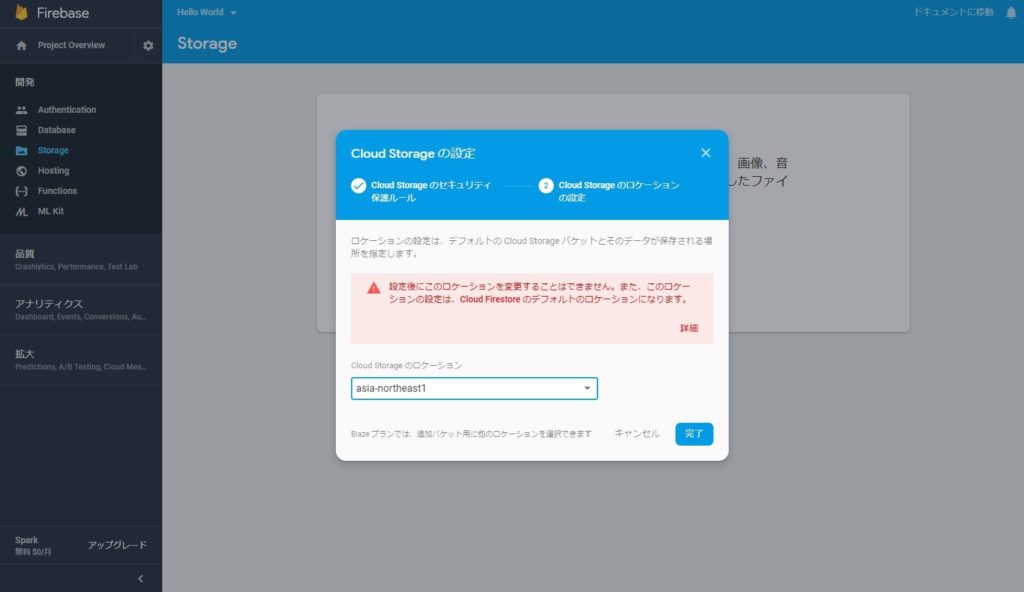
もし日本にしたい場合は「asia-northeast1」(東京)に変更すると日本のサーバが使われるようになります。
ロケーションについては以下の公式ページに記載されていますので、お好きな地域を選択してください。
Cloud Firestore のロケーション | Firebase

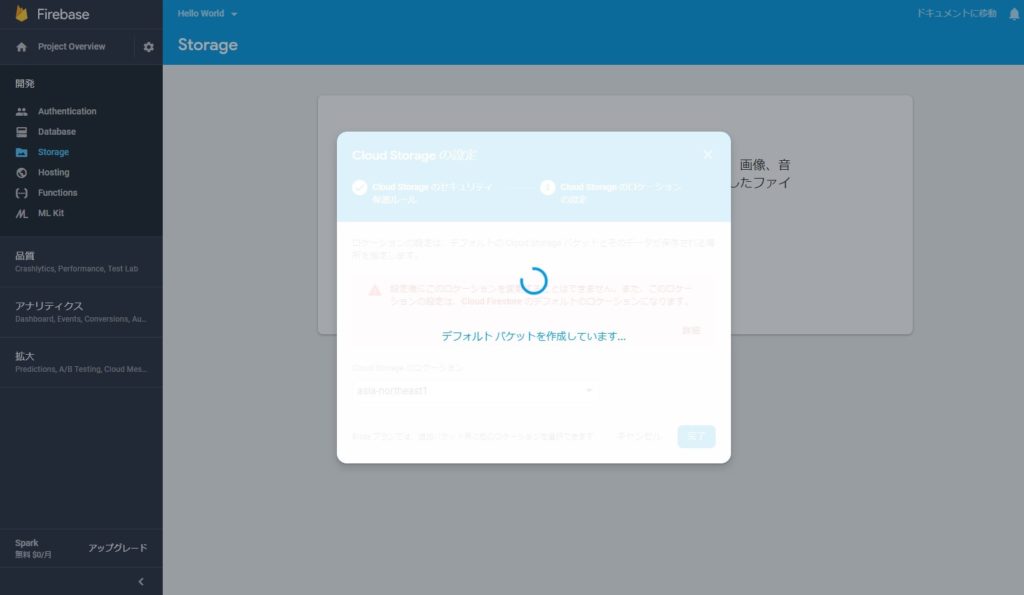
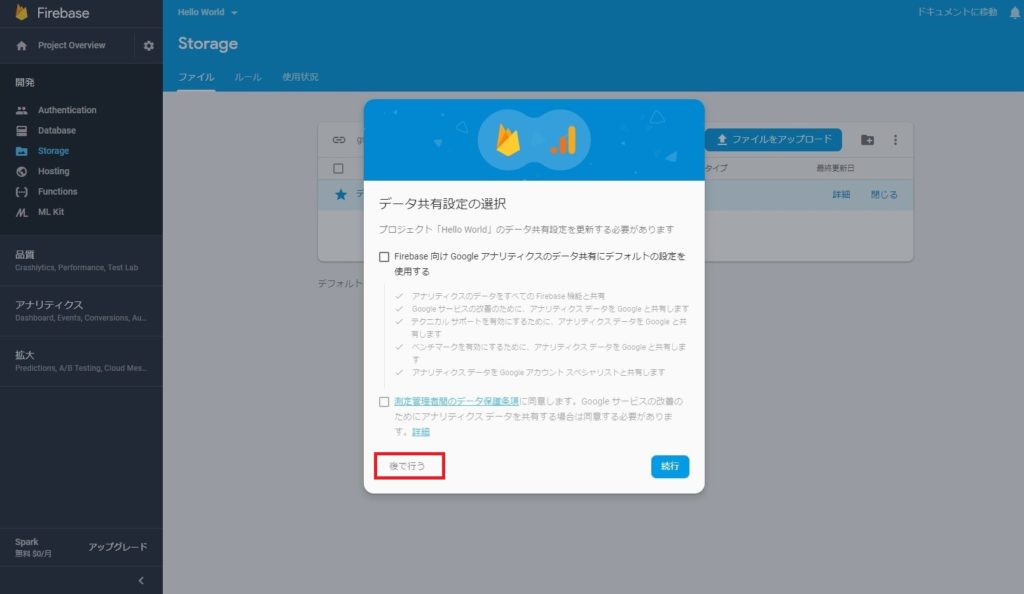
しばらく待つと完了します。次に表示される「データ共有設定の選択」は今回はただのサンプルを作成するだけなので、無視して構いません。「後で行う」をクリックして大丈夫です。



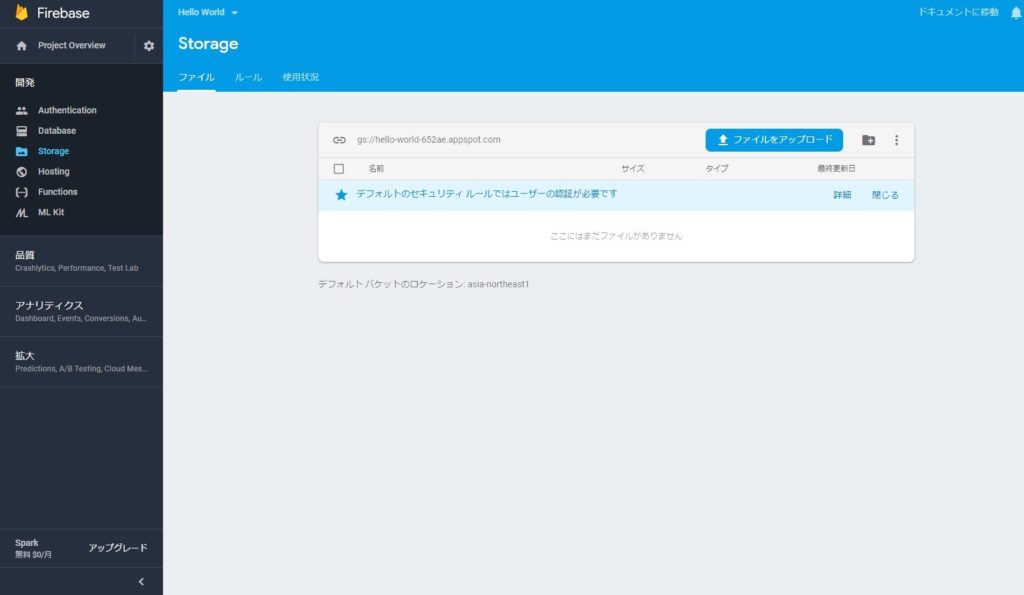
これで設定は一旦完了です。もし正式なサービス公開をするのであればしっかり設定を行う必要がありますので、別途ご確認ください。今回のサンプル作成の用途であればこれだけで大丈夫です。
では、Dialogflowの「Fulfillment」に戻り、「Inline Editor」をDISABLEDからENABLEDにしてみましょう。できるようになっているはずです。

最初、サンプルソースコードが入ってると思いますが、これ分かりにくいので今回は消しちゃいましょう。(笑)
消すのに抵抗ある人は保存しておくか、コメントアウト(/* … */)しておけば良いと思います。
今回は、以下のWebページにある参考ソースコードを改造したいと思います。
dialogflow-fulfillment-nodejs v2.0.0 code template · GitHub
'use strict'; const functions = require('firebase-functions'); const { dialogflow } = require('actions-on-google'); const app = dialogflow(); app.intent('Default Welcome Intent', conv => { conv.close('hello'); }); exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);引用元:https://gist.github.com/takatama/186f7e500b4a761ed3fc2978699a3ad9
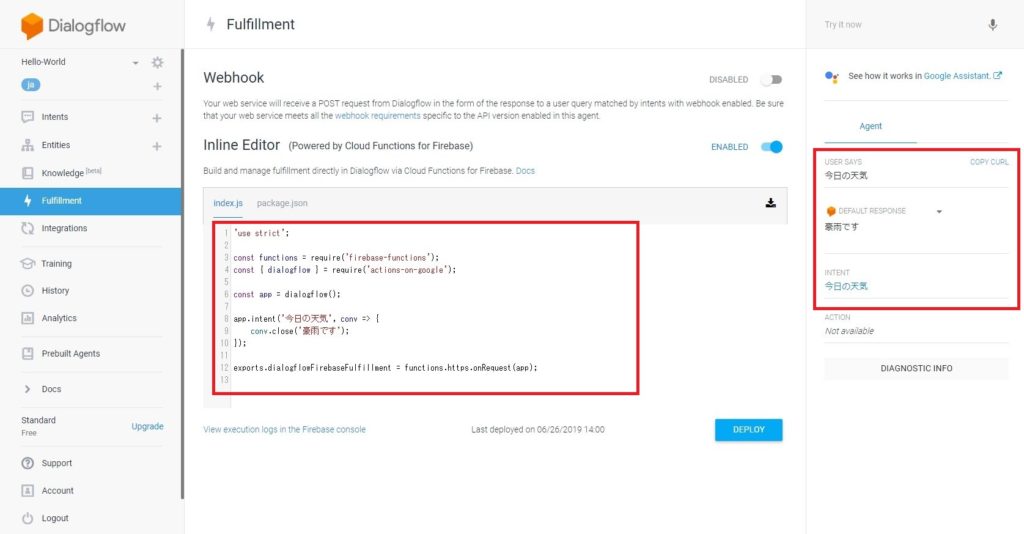
8行目と9行目を変更して、以下のように作成しました。
- ‘Defalut Welcome Intent’ → ’今日の天気’
- ‘hello’ → ’豪雨です’
8行目のapp.intentでインテント名を指定し、9行目で応答するメッセージを指定しています。
'use strict';
const functions = require('firebase-functions');
const { dialogflow } = require('actions-on-google');
const app = dialogflow();
app.intent('今日の天気', conv => {
conv.close('豪雨です');
});
exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);それではシミュレーターで試してみましょう。「今日の天気」と入力すると、「豪雨です」と応答されれば成功です。

できましたね。
それでは次のステップとして、地名を入れるとその場所の天気を応答するよう条件分岐(if文)を追加していきます。
場所の情報を取得するには、Entityを設定していきます。
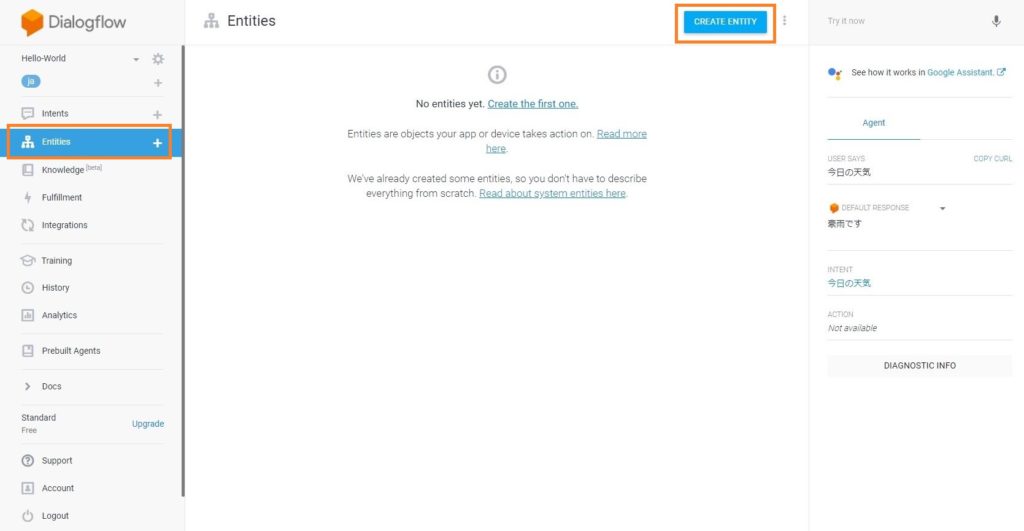
左ペインの「Entities」から「CREATE ENTITY」をクリックします。

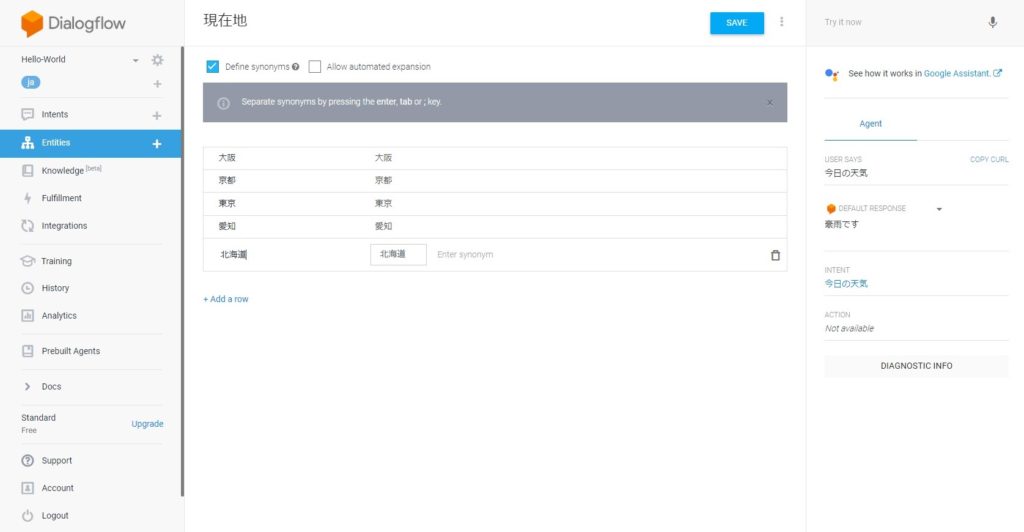
Entity Nameは任意の名前を付けましょう。そして場所の情報を入力していきます。
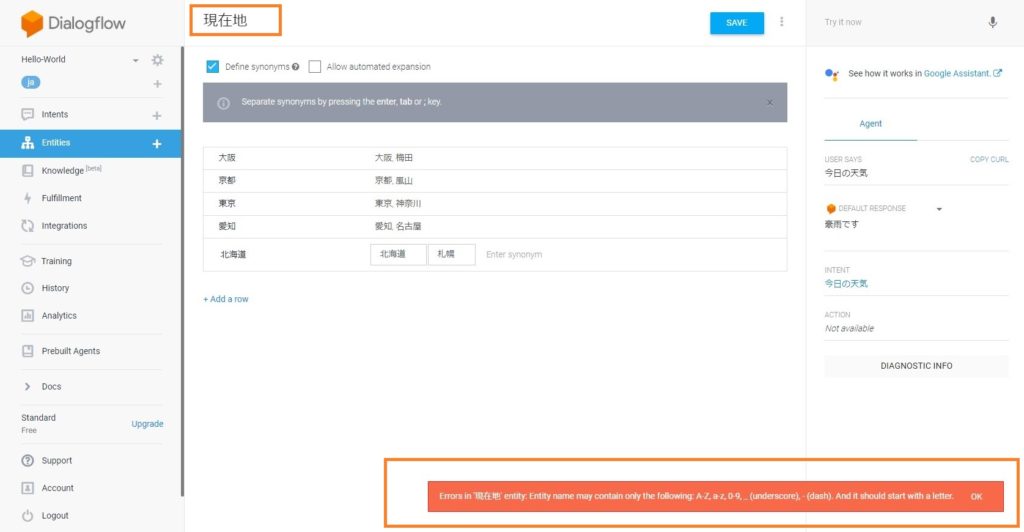
今回は「大阪」「京都」「東京」「愛知」「北海道」の5地点だけ登録します。

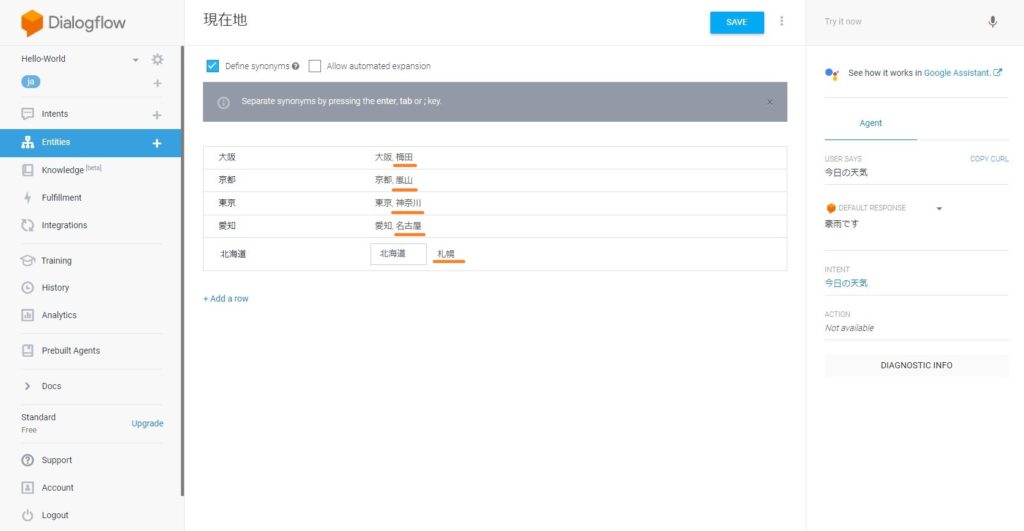
しかし、これだと例えば大阪の天気を知りたい人で、「大阪の天気は?」ではなく「梅田の天気は?」と聞く人もいるかもしれません。こういった同じようなワードを「synonyms」として登録することで、「大阪」も「梅田」も同じ「大阪」とみなすことができます。
それでは、他の地点も含め登録していきましょう。登録が終わったらSAVEします。

おっと、エラーになりましたね。どうやらEntity Nameに日本語は使えないようです。
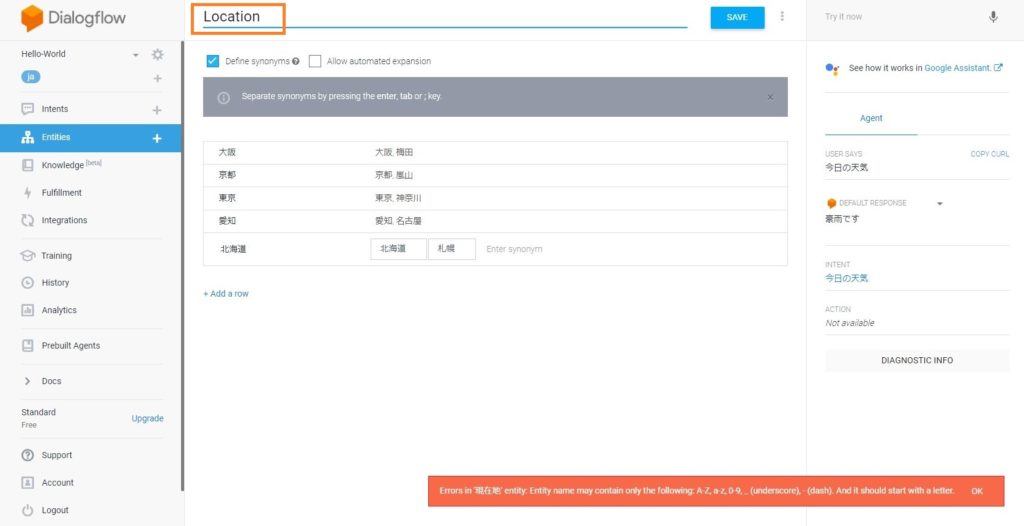
「現在地」を「Location」に変更すると、通りました。


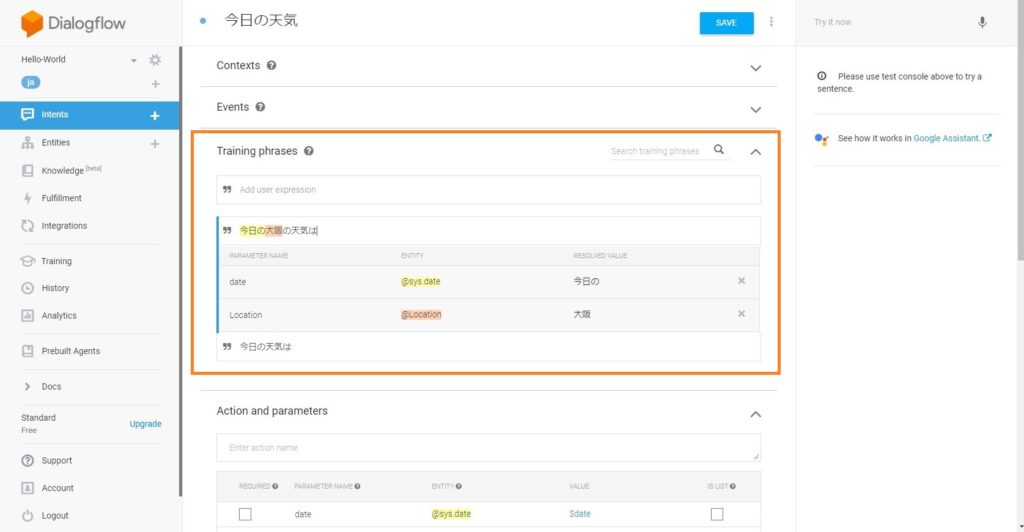
そして、先ほど作成したインテント「今日の天気」に、今作成したエンティティ「Location」を追加します。
「Training Phases」に「今日の大阪の天気は」など場所を入れたワードを登録しましょう。すると、下に@Locationのエンティティが登録されたのが分かります。
この状態でSAVEしましょう。

これで設定は完了です。
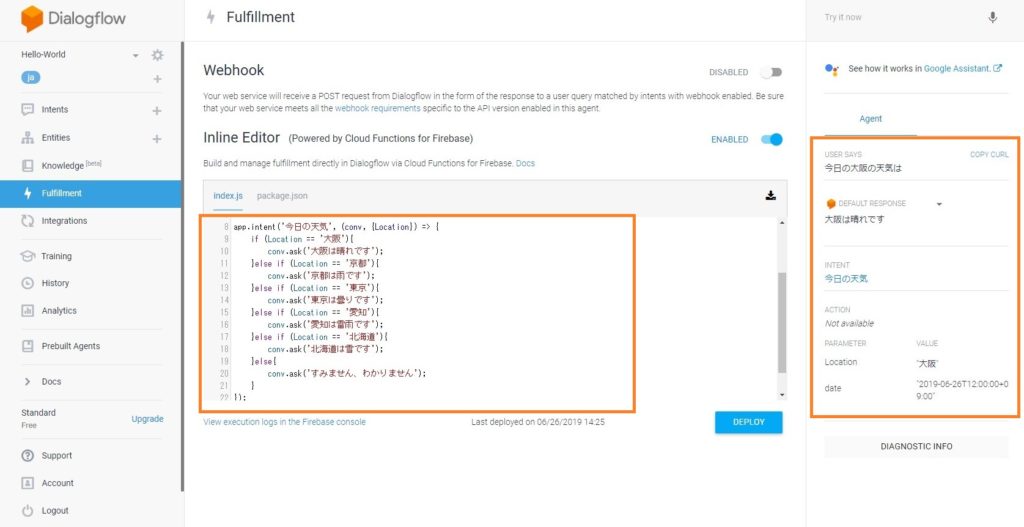
あとはインラインエディターでソースコードを編集しましょう。
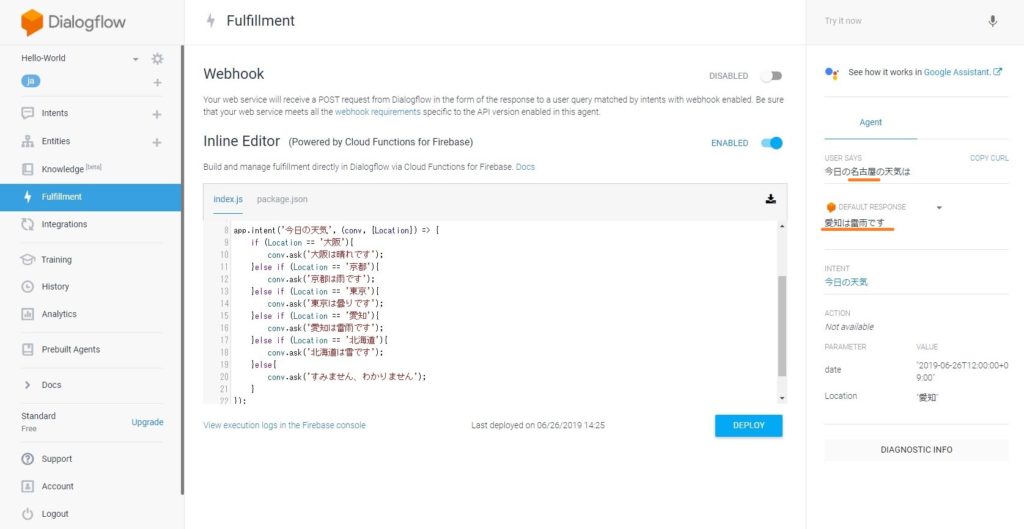
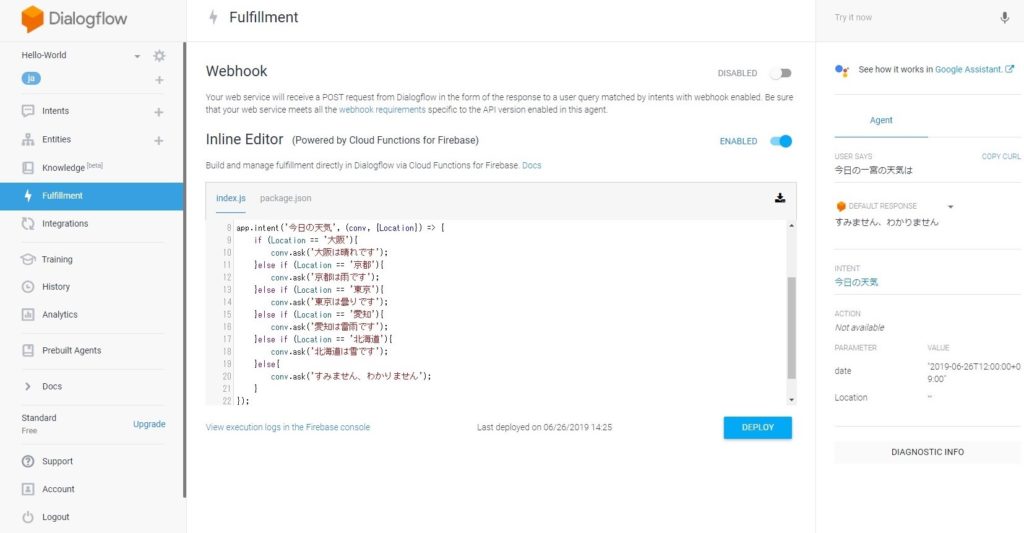
8行目からを以下のようにLocationによって条件分岐させます。定義していない地域は「分かりません」と答えるようにします。
'use strict';
const functions = require('firebase-functions');
const { dialogflow } = require('actions-on-google');
const app = dialogflow();
app.intent('今日の天気', (conv, {Location}) => {
if (Location == '大阪'){
conv.close('大阪は晴れです');
}else if (Location == '京都'){
conv.close('京都は雨です');
}else if (Location == '東京'){
conv.close('東京は曇りです');
}else if (Location == '愛知'){
conv.close('愛知は豪雨です');
}else if (Location == '北海道'){
conv.close('北海道は雪です');
}else{
conv.close('すみません、わかりません');
}
});
exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
シミュレーターで実行してみましょう。「今日の大阪の天気は」と聞くと、ソースコードの通り「大阪は晴れです」と返してくれています。成功ですね。

他の地域でも試してみます。愛知の場合もOKですね。

また、愛知ではなく「名古屋」で聞いた時もOKですね。synonymsで指定している通り、名古屋も愛知と同じとみなしてくれています。

定義していない地域の場合(一宮)も、ちゃんと「分かりません」と答えてくれていますね。

以上で完成です。
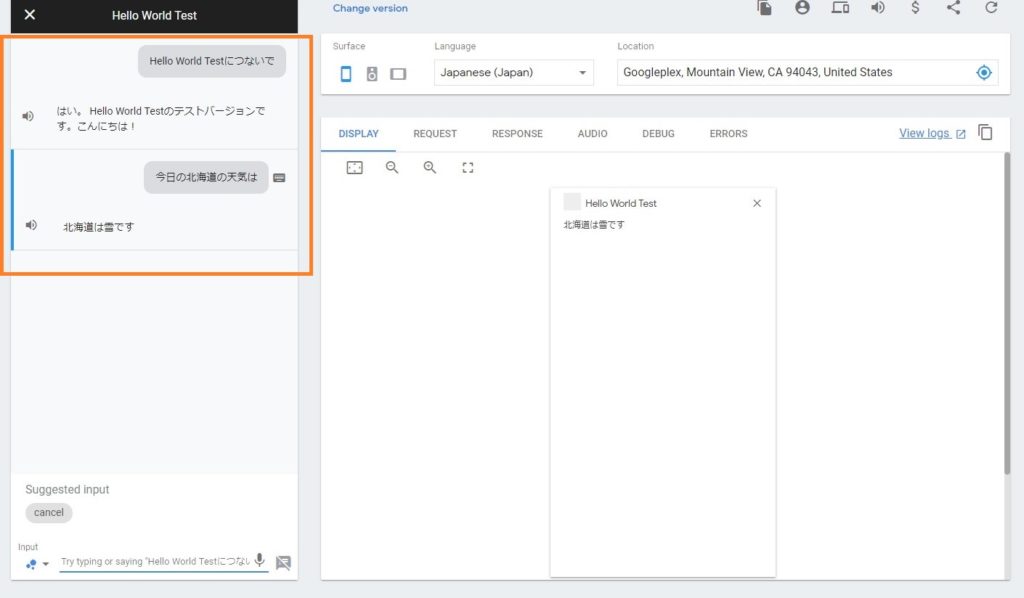
念のため、Actions on Googleのシミュレーターでも確認してみましょう。
正しく応答されていますね。

まとめ
今回は、DialogflowのInline Editorを用いて条件分岐する簡単なプログラムを作成してみました。
ぜひみなさんも作ってみてください。