ワードプレスのテーマをcocoonからjinに変更しましたので、cocoonとjinって実際どうなの?って感想を書きたいと思います。
まず、cocoonは無料テーマで最強なのは間違いないです。
恐らくここを見に来ている方々はcocoonの良さをご存知だと思いますので説明は不要ですよね
機能面では特に不自由はありません。アップデートも定期的に行われており、機能がどんどん追加されていますね。
じゃあそこまで言っておいて、何でjinに変えたの?とか、変えてどうだった?についてお答えしていこうと思います。
目次
cocoonからjinに変えた理由

デザインが物足りない
一言で言ってしまうと、コレです。(というか、これ以外に乗り換えの理由はないです。それくらいcocoonは素晴らしいので、デザインに満足している人はcocoonのままでいいと思います。)
初期のころはいいんですよね。wordpressインストールして、cocoon入れて、記事1つ書いて、サイトが完成したらそれだけで感動モノです。
日々記事を書いて公開していくのはとても楽しいですよね。
そんな折りに、ツイッターなどでブロガーの方と繋がり、その人達のブログを覗いてみると、
まぁ綺麗だこと
jinやらSANGOやらAFFINGERやら、
有料テーマはどれもオシャレなデザインが多いです。
それと比べちゃうと、cocoonはどうしても簡素な感じがしますよね。
cssをいじればjinやSANGO風にするカスタマイズも多く出回ってはいるんですが、一つずつ適用していくのはかなりの手間ですし、いくら適用したところでjin”風”やSANGO”風”にはなりますけど、jinやSANGOとまったく同じにはならないですよね。
部分部分をオシャレにカスタマイズできても、最初からサイト全体がオシャレな有料テーマにはやはり敵わないな、と思ったりします。
で、その労力をカスタマイズに費やすくらいなら、ブログ書いた方がいいよね、ってことで、有料テーマのjinに乗り換えました。
数ある有料テーマの中からjinにした理由は、単純に利用者が多いからです。
利用者が多いと言うことは、それだけググれば沢山のページが出てきますよね。実はこれは大きなメリットだと思うんです。
例えば何かの設定に困ってググったとすると、jinだとこう設定すればいいよ、って書いてあるサイトは多いけれど、SANGOやAFFINGERのことが書かれているサイトはあんまり多くないと感じました。
もちろんちゃんと検索ワードにSANGOやらAFFINGERやらを入れて検索すれば見つかるんですが、とりあえずテキトーに検索してもjinならすぐ解説が見つかるという点が良いですよね。
というわけで、jinにした理由は「利用者が多いから」です。
cocoonからjinに変えて良かったこと(メリット)

cocoonと比べたjinのメリットですが、デザイン以外で言うと
正直、あまり無い
気がしています。
jinには優れた機能がたくさんあります。でもcocoonにも同じような機能は備わっているんですよね。むしろcocoonにしかない機能もあったり。
決してjinがショボいとかそんなことを言う気は全くなく、jinは本当に素晴らしいです。デザインももちろんですが、ユーザにとって記事が書きやすいように色々と工夫されているのが分かります。cocoon以外の無料テーマと比較すれば、機能面ではjinの圧勝です。
それだけに、ただcocoonが素晴らしすぎるだけなんです。
cocoonからjinに変えて悪かったこと(デメリット)

私が思うデメリットは以下です。(2019年6月23日現在の情報です。今後のアップデートにより機能改善される可能性がありますので、随時更新していきます。)
- 吹き出しがショートコードなのが地味に面倒
- ピックアップのランダム表示機能がない
- 外部リンクのブログカードが作れない
- ブロックエディター(Gutenberg)に対応していない
- cocoonより重い
- プラグインいっぱい入れないとダメ
吹き出しがショートコードなのが地味に面倒
jinで吹き出しを作る場合、ショートコードで書く必要があります。
こんな感じです。
↑のように書くと、こうなります↓
cocoonだと、エディターに「吹き出し」という項目があるので、そこからすぐに吹き出しを選んで使えますので、cocoonの方が簡単です。
プラグインの「AddQuickTag」にショートコードを登録しておけばjinでもすぐに吹き出しを使うことができますが、プラグインの導入が地味に面倒です。
ピックアップのランダム表示機能がない
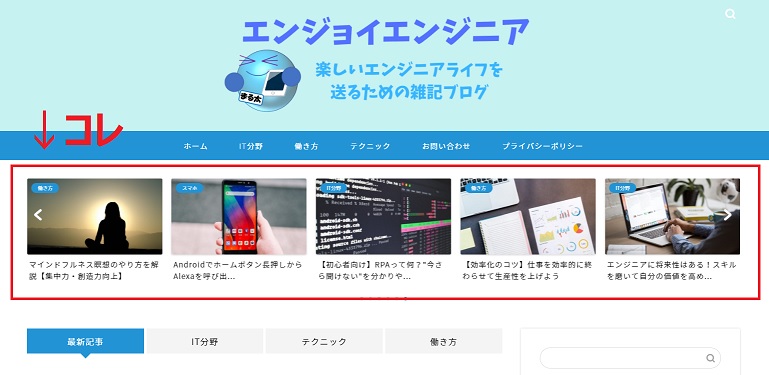
ピックアップとはヘッダー下のコレのことです。cocoonではカルーセルと呼ばれています。同じような機能です。

cocoonではランダム表示ができますが、jinではできません。
あらかじめ登録したものを表示させるだけなので、例えばjinで新しく記事を追加して、ピックアップにも表示させたいなーと思った場合はピックアップを再度設定する必要があります。
cocoonなら、ランダム表示をONにしておけば新しく記事を追加しても特に操作不要で記事が追加されますのでcocoonのほうが手間なしです。
外部リンクのブログカードが作れない
ブログカードとは以下のようなものです。内部リンクを貼るとこうなります。

しかし、jinでは外部リンクのブログカードには対応していません。外部リンクを貼ると、ただのテキストリンクになってしまいます。
もし外部リンクにもブログカードを使いたいとなると、「Pz-Link-Card」というプラグインを使う必要があります。
cocoonではプラグイン不要で外部リンクもブログカードになるので、cocoonのほうが使いやすいですね。
ブロックエディター(Gutenberg)に対応していない
jinはWordPress5.0以降で対応された新エディターGutenbergに非対応です。正直困りました。なぜなら、私はcocoonでブロックエディターGutenbergを使用して記事を書いていたからです。
しかし、旧エディターの方が人気があるようですので、ブロックエディターなんて使わないぜ!という方は特に気にしなくても良い点です。
cocoonより重い
ページの表示速度が、明らかにcocoonよりも遅いです。
jinの公式ページには高速化の手法が記載されているのですが、
面倒くせぇ・・・
え、こんなにやらないといけないの?しかもプラグインもいっぱい入れないとダメ?
正直だんだんうんざりしてきます。
プラグインいっぱい入れないとダメ
今まで書いてきたことからもお分かりいただけるように、
jinはプラグインおばけです。
cocoonでは標準でできるのに、jinではプラグインが必要な場合が結構あります。
その都度、「めんどくせぇな・・・」と思ってしまうのは私だけではないと思います。もちろん、一度プラグインを入れてしまえば後は便利に使えるのですが・・・
まとめ
今回はcocoonとjinの比較を記載しました。
私の感想を一言でいえば、
jinのデザインは神レベルですが、使いやすさではcocoonに少々軍配が上がります。